

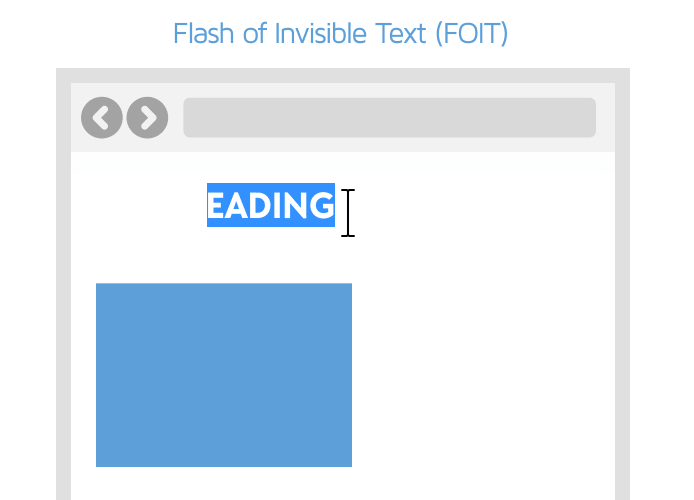
- ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD HOW TO
- ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD SERIES
- ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD DOWNLOAD

If you hit the tab for desktop you should see a much faster score. This preset is identical to the WebPageTest’s “Mobile 3G – Fast” and, due to a lower latency, slightly faster for some pages than the WebPageTest “4G” preset.” They write, “These exact figures are used as Lighthouse’s throttling default and represent roughly the bottom 25% of 4G connections and top 25% of 3G connections (In Lighthouse it is sometimes called “Slow 4G” used to be labelled as “Fast 3G”). Google employs throttling to test how your site would work on such a device and mobile connection. At the time of writing that’s using a “mid-tier device (Moto G4)” on a connection speed of 1.6mbps. In testing your site for mobile, Google uses a simulated connection of what they think the real world looks like. It’s worth noting that your mobile score is always likely to be less than your desktop score. If you glance at the top left of the page you can see which you’re currently looking at, and also switching seamlessly between the two. As standard the data provided and shown to you is the mobile score. PageSpeed tests your site on a simulated mobile/cellphone connection and also a simulated desktop machine. The first thing you’ll want to take note of is that the PageSpeed tool returns two numbers, and it’s easy to mistake the data. Think of 100 as Usain Bolt, and 0 as lying on your back and giving up at the notion of a brisk workout.

You should now have a baseline score for your website, from zero through to one hundred. The Internet is a fluid and fascinating thing – network lag, processing hiccups, goblins in the gears – whatever the reason we think looking at the average is better than a one-off micro-slice in time. You’ll note that the report comes back a little differently each time. We recommend you run the test a few times, three at least. Your report should come back pretty quickly, typically no more than thirty seconds. Pop your domain name in the field at the top of the page and press analyze.
ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD SERIES
With all that in mind, over a series of posts I’m going to go over the PageSpeed tool, looking at the information it provides, understanding what it all means, and crucially how you can get your site to score better.įirst of all, go ahead and test your site if you haven’t done so already. While there are a number of site speed testing tools out there, it’s understandable why website owners turn Google’s after all, it’s more than likely that the data generated here is what Google’ search engine brain understands about your website speed. Go ahead and pop your domain name in there now – how does your site perform? More often than not the scores they’re referring to are the numbers provided by the Google PageSpeed Insights tool. No one ever wants a slow website, but as the web has progressed, site speed has become an ever-increasing concern for website owners certainly in no small part to Google’s continued messaging that site performance can and does impact your search engine listings.Ī glance at our support desk confirms this on an almost daily basis, clients routinely ask what they can do to increase their scores.
ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD HOW TO
It is your responsibility to update those files when modified by Google Fonts.Speed up WordPress – how to get a fast site The CSS files provided by Google Fonts may be changed in future. This gets rid of the delay caused while establishing connections to.
ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD DOWNLOAD
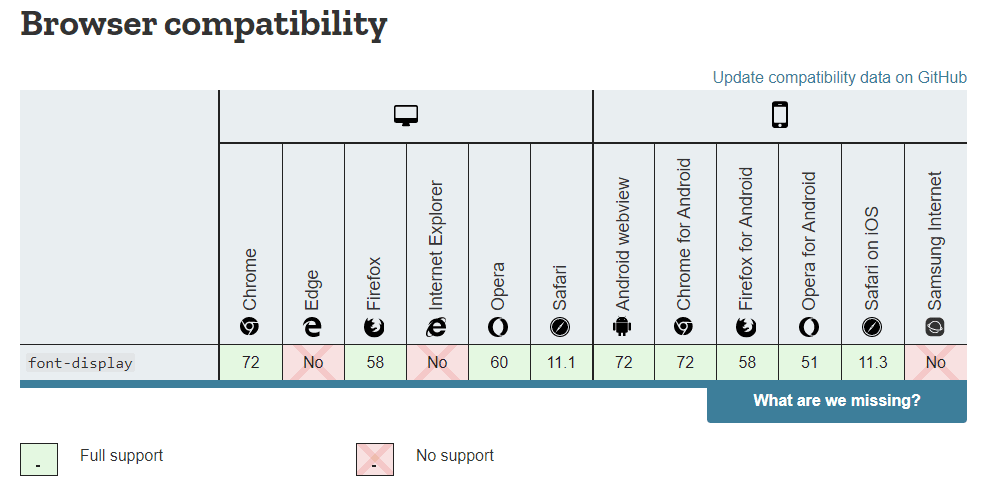
Instead of linking the remote CSS file at, I visit the URL, download the CSS file to the server and link to that instead. Suppose I want to use the font Comfortaa. reducing the number of preconnects), this is how I handle the issue. The good news is, following the instructions on Google Fonts will generally handle things for you.Ĭontinue reading iff the above could not satisfy youįor further speedups and/or customization (e.g. When using Google Fonts, add the &display=swap parameter to the end of the Google Fonts URL. PageSpeed Insights gives me a warning about "Make sure all text remains visible while loading the web fonts" is a domain that Google owns and uses to serve static content. If you are using Google Fonts, then you cannot.


 0 kommentar(er)
0 kommentar(er)
